Vue.js Development Services

Custom Vue.js Application Development
Progressive Web Apps (PWA) Development
Vue.js Migration & Upgrade Services
Third-Party API & Backend Integration
Single Page Application (SPA) Development
Vue.js UI/UX Development
Vue.js Consulting & Support
Our Vue.js experts provide architecture consultation, troubleshooting, and ongoing maintenance to keep your app running smoothly.
Vue.js is a lightweight, flexible, and high-performance JavaScript framework for building dynamic user interfaces and scalable web applications. Whether you’re developing a single-page application (SPA), progressive web app (PWA), or an enterprise-level solution, Vue.js provides modern tooling, state management, and seamless integrations to create powerful applications.
Virtual DOM for High Performance
Vue.js uses a Virtual DOM that optimizes rendering, ensuring faster updates and a smooth user experience.
Two-Way Data Binding
With Vue.js, changes in the UI automatically reflect in the data model, and vice versa, making development faster and more efficient.
Reusable Components
Vue.js follows a component-based architecture, allowing developers to create modular, reusable, and maintainable UI components.
Vue CLI – Modern Tooling
Vue CLI provides a simple, yet powerful project setup with features like: 1. Hot Module Replacement (HMR) – Instantly updates code without refreshing the browser. 2. Babel & TypeScript Support – Ensures compatibility with modern JavaScript standards.
Vue Router for Seamless Navigation
Easily manage navigation and routing within single-page applications (SPAs) using Vue Router.
Vuex for State Management
Vuex simplifies state management in complex applications by centralizing shared data for seamless component communication.
Server-Side Rendering (SSR) with Nuxt.js
Vue.js can be paired with Nuxt.js to enable server-side rendering (SSR), improving SEO performance and initial page load speed.
Progressive Web App (PWA) Support
Vue.js supports PWA development, allowing apps to work offline and load instantly, even on slow networks.
Code Reviews & Peer Programming
We implement strict code review processes, where senior developers review code to:
- Identify bugs, inefficiencies, and security loopholes.
- Ensure adherence to naming conventions & best practices.
- Provide constructive feedback for continuous improvement.
Automated & Manual Testing
To prevent errors and ensure stability, we conduct:
- Unit Testing – Testing individual components for expected behavior.
- Integration Testing – Ensuring seamless interaction between different modules.
- End-to-End (E2E) Testing – Validating the entire application’s workflow.
- Security Testing – Identifying and fixing vulnerabilities before deployment.
Continuous Integration & Deployment (CI/CD)
We integrate CI/CD pipelines for automated:
- Code testing before merging updates.
- Deployment to staging environments for real-world testing.
- Rollback strategies in case of unexpected issues.
Version Control & Code Documentation
- Using Git & GitHub/GitLab/Bitbucket for version control and collaboration.
- Proper documentation for easy maintenance & knowledge transfer.
Performance Optimization
- Minimized Code Complexity – Writing efficient logic with fewer dependencies.
- Load Testing – Ensuring optimal application performance under stress.
- Optimized Database Queries – Reducing response time for high-speed execution.
Security-First Development
- Implementing secure authentication & authorization mechanisms.
- Following OWASP security guidelines for preventing vulnerabilities like XSS, CSRF, and SQL Injection.
Do you want to battle-test your software with our Quality Engineering team?
Step 1 : Inquiry
For possible cooperation, we evaluate project alignment.
Step 2 : Selection of Developers
We select developers from our tech pool as per project needs.
Step 3 : Integration
Once the ETA has been approved, developers begin assigning tasks directly.
Step 4 : Scaling
Modify team size as needed, aided by an account
manager
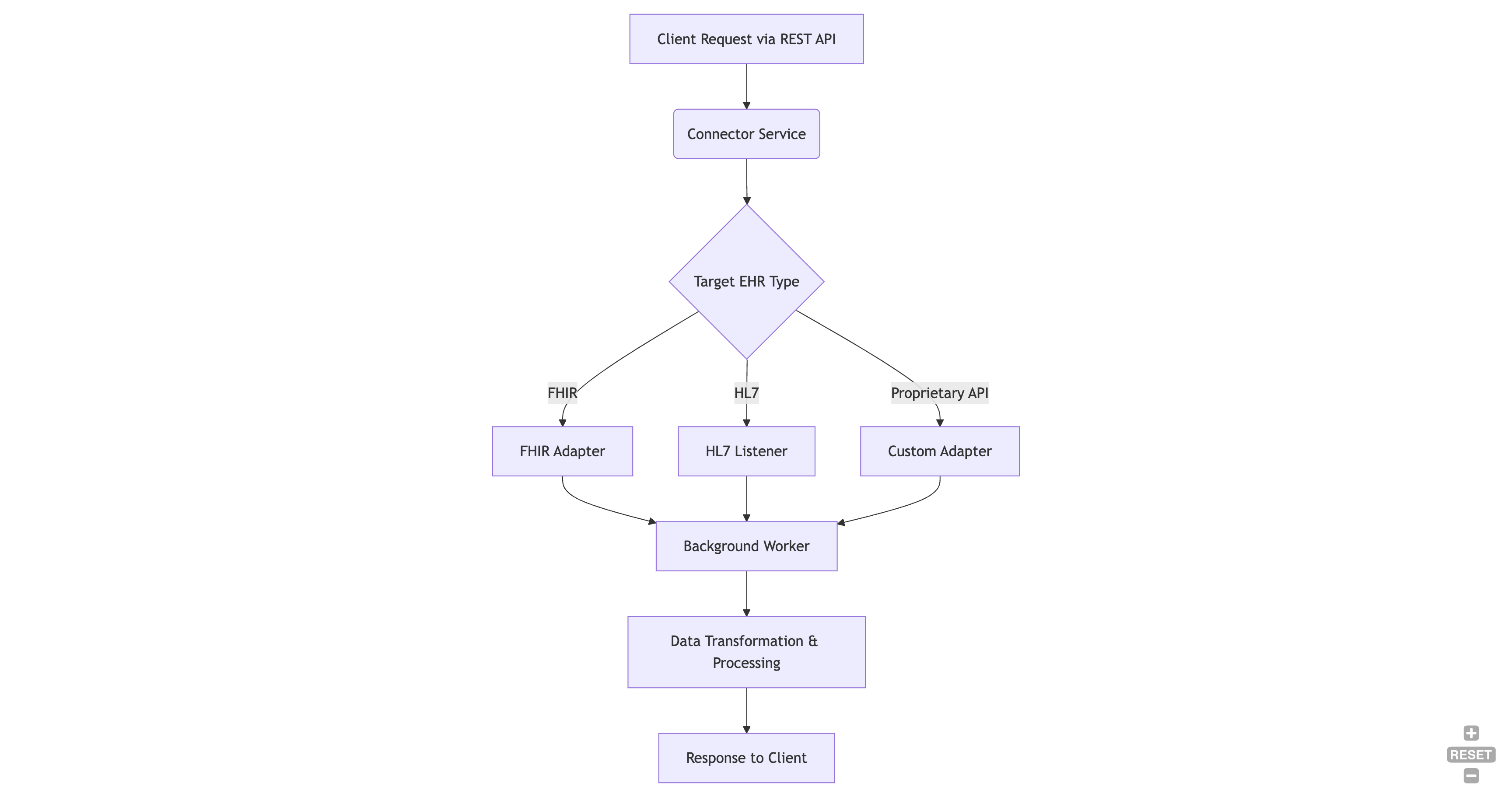
Simplifying EHR Integration: One REST API to Connect FHIR, HL7, and Proprietary Systems
Scripting languages
Java
Kotlin

Python
WebdriverJS
C#
What types of applications can be built using Vue.js?
Single-Page Applications (SPAs) :
- Progressive Web Apps (PWAs)
- Enterprise Web Apps
- E-commerce Platforms
- Real-time Dashboards
- Custom Web Applications
Why choose Vue.js over React or Angular?
- Lightweight Framework – Faster load times than React and Angular.
- Easier Learning Curve – Simple syntax and clear documentation.
- Two-Way Data Binding – Simplifies data handling (like Angular).
- Component-Based Architecture – Reusable and scalable code.
- Flexibility – Works well with other libraries and frameworks.
Is Vue.js good for large-scale enterprise applications?
Do you provide Vue.js development for mobile applications?
What is the cost of developing a Vue.js application?
- Project complexity
- Features & integrations required
- UI/UX design needs
- Development time